VSCode(Visual Studio Code)の評判が良いようなので、Windows10にインストールして試してみたので、その際のインストール手順をまとめました。
ダウンロード
まずは、下記URLからVScodeのインストール用ファイルをダウンロードします。
https://code.visualstudio.com/
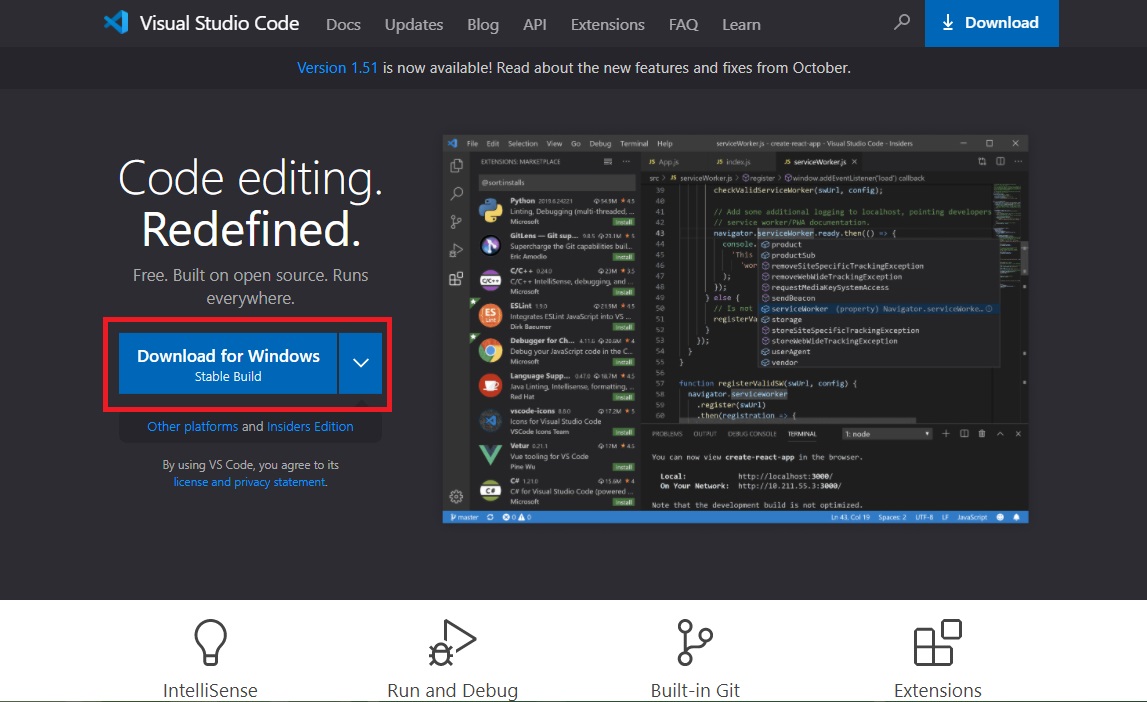
画面に表示されているダウンロード用のボタンを押下することで、現在の環境にあったインストール用ファイル「User Installer」をダウンロードすることが出来ます。
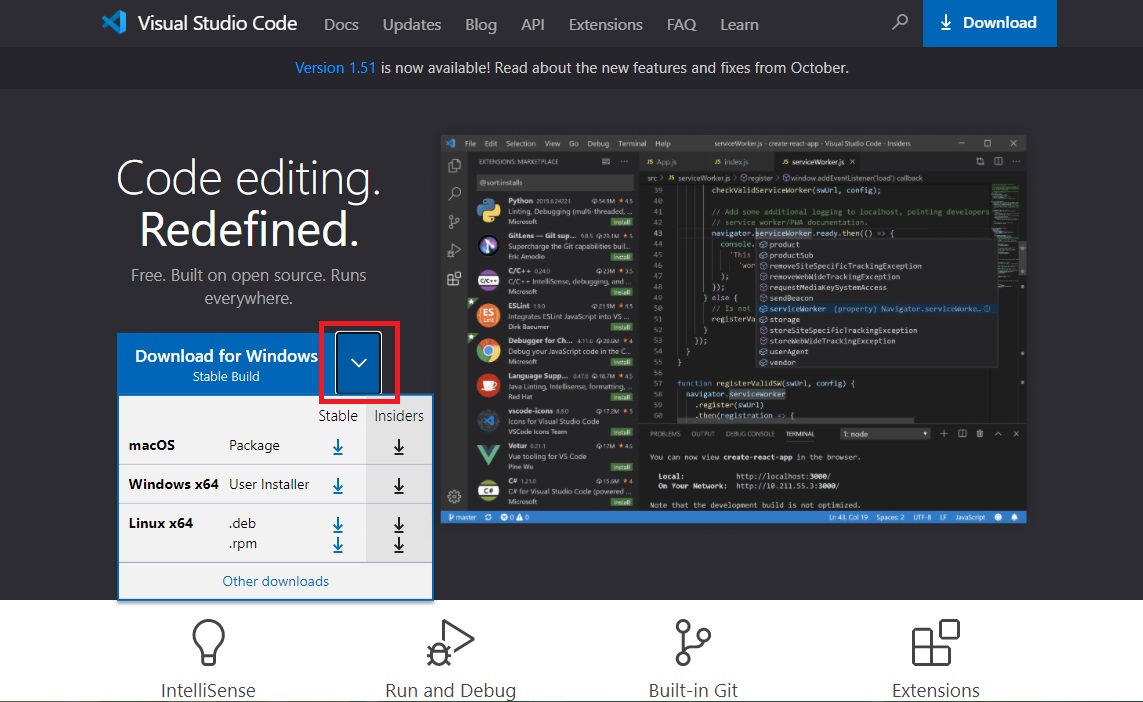
表示されているものと違うOSのインストールデータをダウンロードしたい場合は、下向き矢印をクリックすることでダウンロードするファイルを選択することが出来ます。
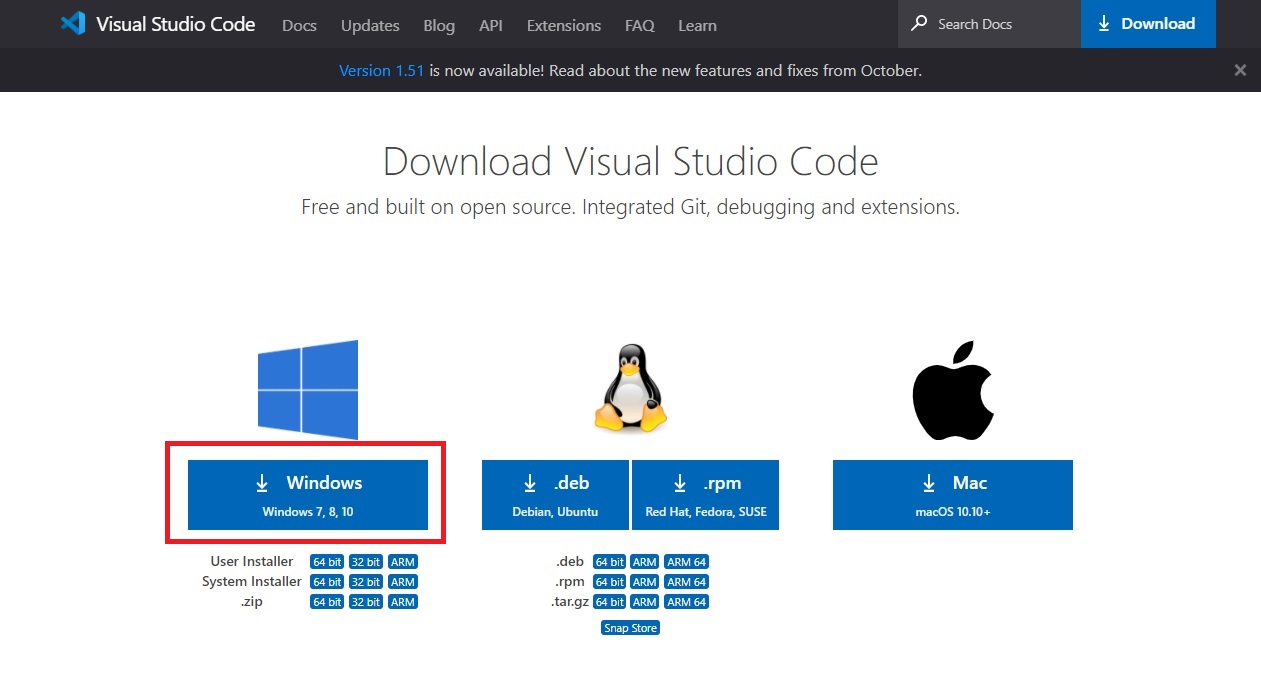
また、下記URLからは「User Installer」だけではなく「System Installer」や「zip」版等もダウンロードすることができるので、必要なものを選んでください。
https://code.visualstudio.com/download
それぞれの特徴は下記の通りになります。
- User Installer インストールしたユーザのみ使用可能でインストールに管理者権限が不要
- System Installer インストールするとOSに存在している全ユーザが使用可能でインストールに管理者権限が必要
- zip 解凍するだけで使用可能だが自動アップデートは行われない
インストール
今回は「User Installer」を選択し、「VSCodeUserSetup-x64-1.51.1.exe」がダウンロードされまたので、これを実行してインストールを行っていきます。
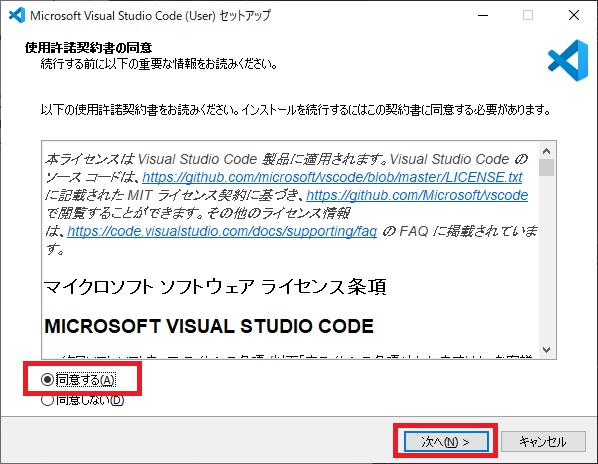
使用許諾契約書の同意
「使用許諾契約書の同意」画面が表示されるので、内容を確認し「同意する」にチェックをいれて「次へ」ボタンをクリックします。
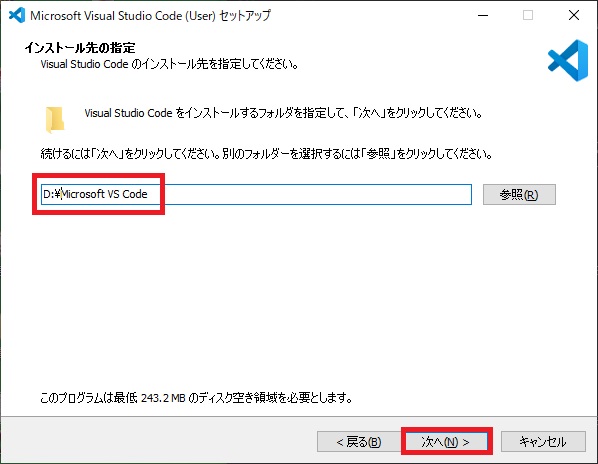
インストール先の指定
インストール先を指定する画面が表示されますので、必要が無い場合はそのまま「次へ」ボタンを押下します。
インストールディレクトリを変更したい場合は、適宜変更して「次へ」ボタンを押下します
今回はインストールするフォルダを初期設定から「D:\Microsoft VS Code」へと変更しました。
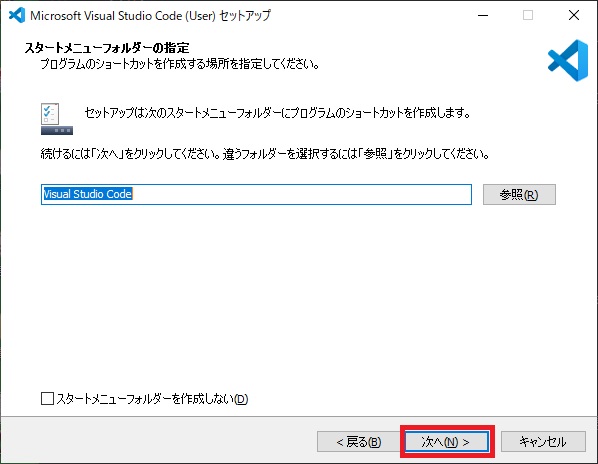
スタートメニューフォルダーの指定
スタートメニューフォルダにショートカット作成する設定画面が表示されますので、そのまま「次へ」ボタンを押下します。
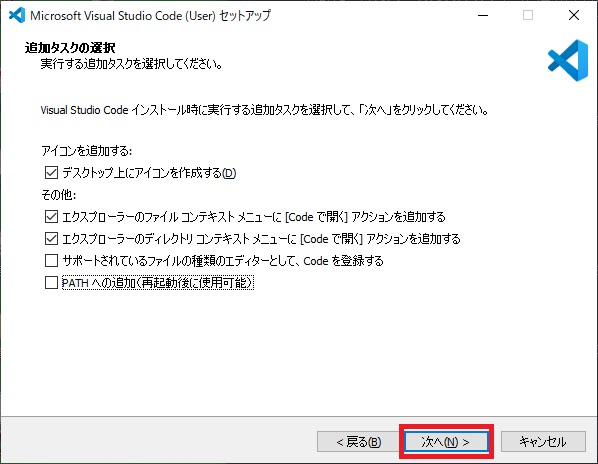
追加タスクの選択
表示されている項目をインストール時に追加で設定をすることが可能なので、必要な項目にチェックを入れて「次へ」ボタンを押下します。
今回はデスクトップにアイコンを作成する、ファイルコンテキストメニューとディレクトリコンテキストメニューで「Codeで開く」を追加にチェック入れて設定しました。
PATHへの追加は、作成したプログラムを万が一誤実行させたりするのが怖いので、念のために設定を外しています。
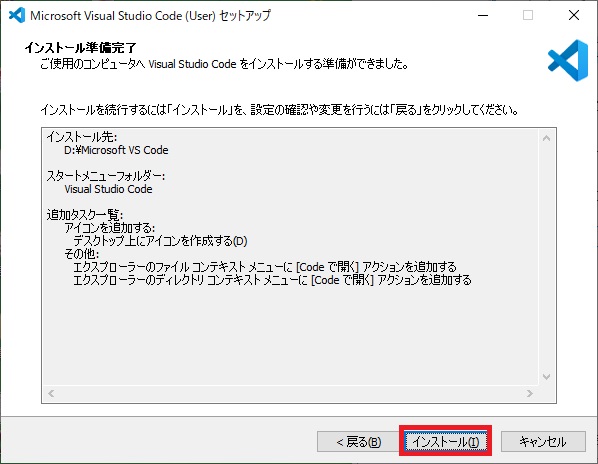
インストール準備完了
インストールする際の設定が表示されるので、間違いがないことを確認してから「インストール」ボタンを押下してインストールを開始します。
セットアップウィザードの完了
インストールが完了した旨の画面が表示されるので、「完了」ボタンを押下すると作業は完了となります。
「Visual Studio Code を実行する」にチェックが入っているとVSCodeが起動されてきます。
以上でインストール作業が完了となります。











コメント